let ua=window.navigator.userAgent.toLowerCase(); alert(ua)
360浏览器

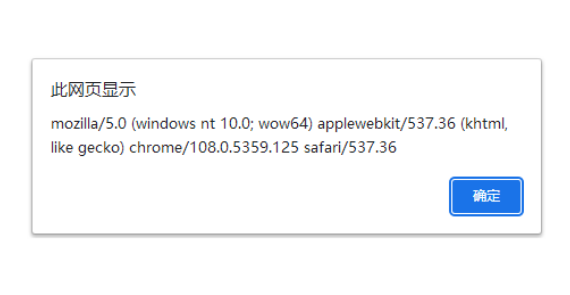
chrome浏览器

微信浏览器

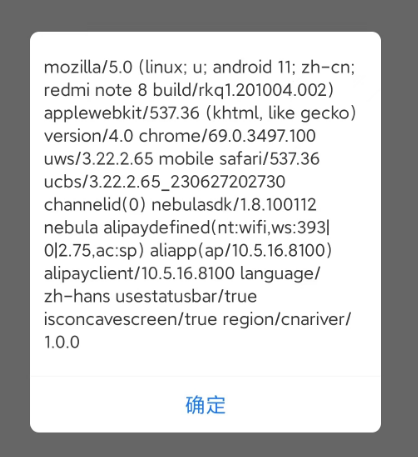
支付宝浏览器

通常情况下“微信浏览器”和“支付宝浏览器”需要区别的情况比较多,因为在uniapp里面,可以通过#ifdef H5来确定是对H5的操作,所以在这里只需判断是微信还是支付宝浏览器。
// #ifdef H5
if (isWechat()) {
微信操作
}else{
支付宝操作
}
// #endif
isWechat方法的实现:
function isWechat() {
var ua = window.navigator.userAgent.toLowerCase();
if (ua.match(/micromessenger/i) == 'micromessenger') {
return true;
} else {
return false;
}
}
判断是PC端还是手机端:
1:.test( navigator.userAgent )
核心:/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent)
------------
<script>
if (isMobile()) {
console.log("mobile");
} else {
console.log("pc");
}
function isMobile() {
let flag = /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent);
return flag;
}
</script>
2:navigator.userAgent.match()
核心:navigator.userAgent.match(
/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i
);
------------------
<script>
if (isMobile()) {
console.log("mobile");
} else {
console.log("pc");
}
function isMobile() {
let flag = navigator.userAgent.match(
/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i
);
return flag;
}
</script>